前幾天參加Hackathon時,和附近的組別們聊開。大家的討論很熱絡,點子都非常有創意,規模也非常可觀,感覺如果成功就能改變世界!但一談到如何實作,大家氣氛立刻冷了下來,涉及的範圍越廣,軟硬的結合、伺服器的穩度、演算法、例外處理等…就會顯得越重要,大家都害怕,只是個學生真的能實現這些Cool idea嗎?有沒有簡單好用的開發工具能結合軟體和硬體,引用各式微服務和資料庫,又能像畫圖一樣容易學習呢?IBM的開源工具 Node-RED 正好符合以上條件。
什麼是NodeRED?
NodeRED是基於Node.js所開發出來的工具,以網站的方式運作。原本是專門為了物聯網iot而設計,但現在不論是http建網站、websocket、爬蟲等等…都有包辦! NodeRED安裝完成後,我們就可以在任何電腦的瀏覽器上編輯我們的”node flows”。

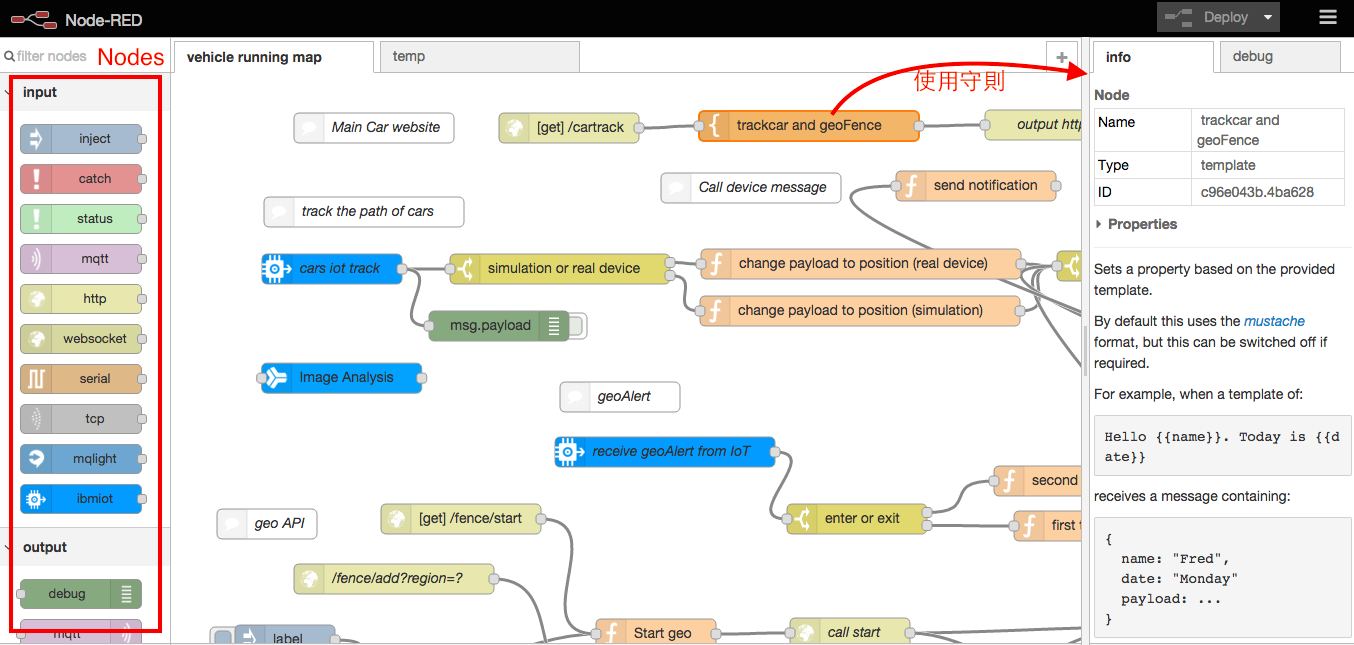
NodeRED的編輯界面分成四個部分。最左邊是已定義的各種node的列表;中間是工作區,用戶可以拖拉左邊的node到工作區,Node-RED為每個node設置唯一的ID,我們可以通過點擊node來編輯每個Node物件,並通過連接node的input和output構成資料流;最右邊是debug node的輸出區,和node的訊息顯示區,node的訊息顯示區顯示每node的使用方式。右上角有‘Deploy’按鈕,用來把編輯完成的node flows保存到本地端並執行。
我們可以參考官方的NodeRED document,裡面有很清楚的使用說明。我個人推薦這個Node-RED Programming Guide,裡面有很完整的“動手做”教學!讓我們能快速上手!
安裝Node RED
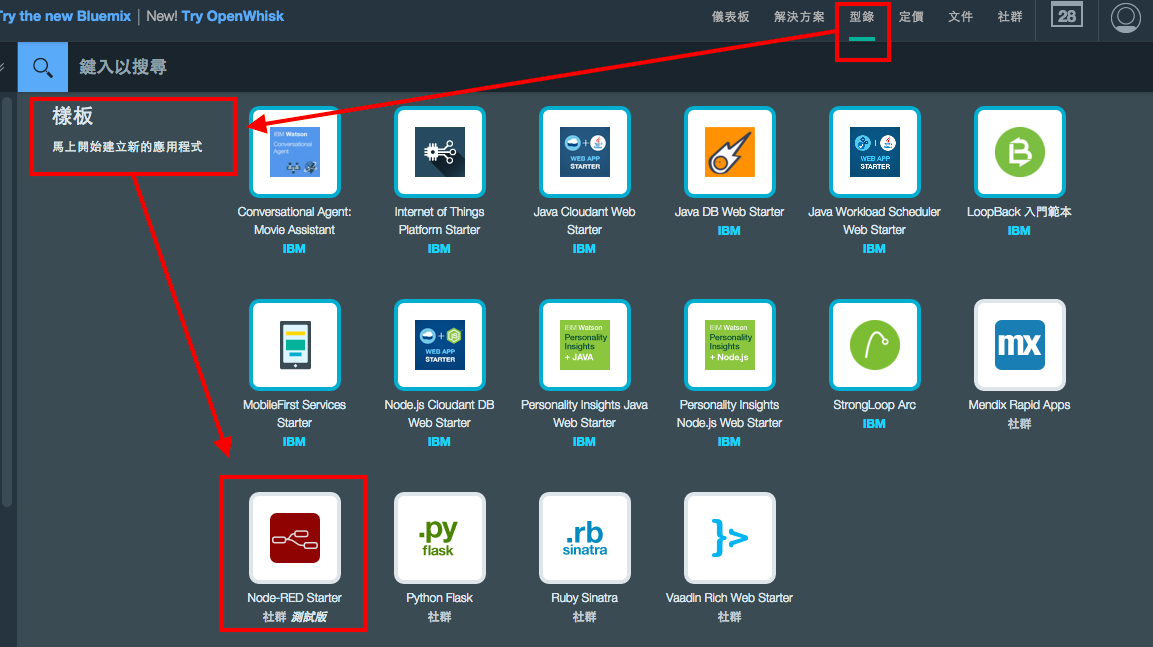
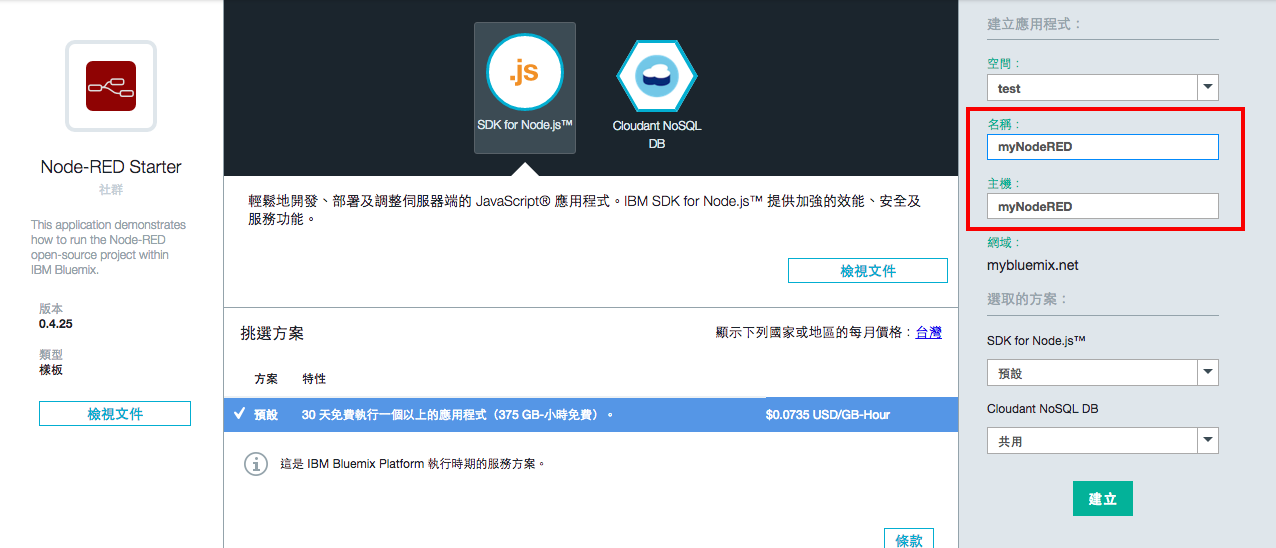
說了這麼多,不如馬上來試試看Node-RED有多方便!在Bluemix內,我們可以直接在型錄找到Node-RED Starter展開Node-RED旅程!


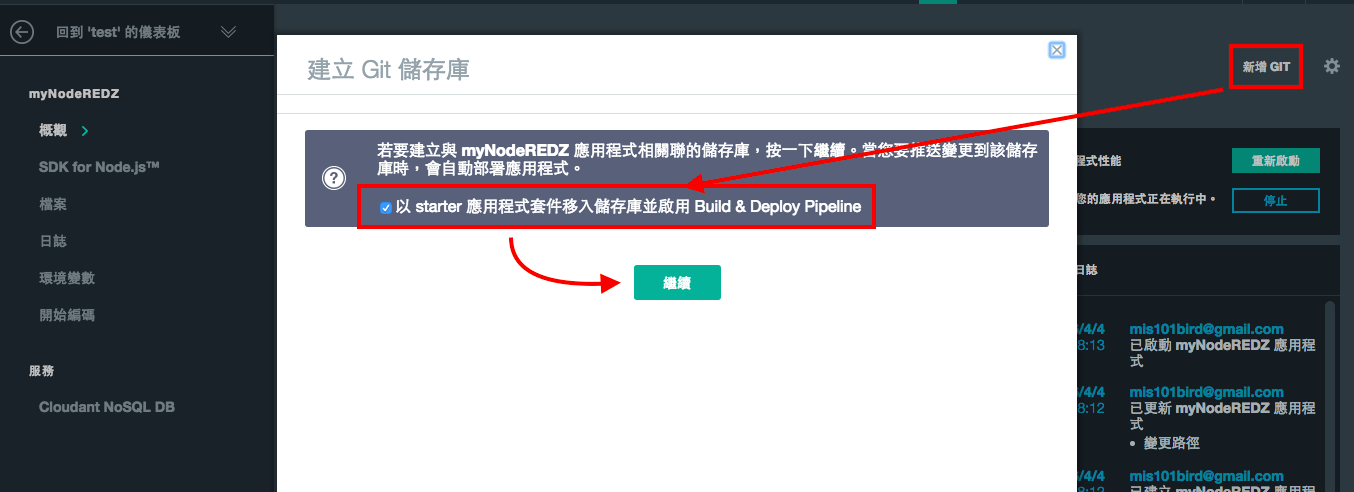
完成打包後,回到應用程式概觀,點選”新增Git”


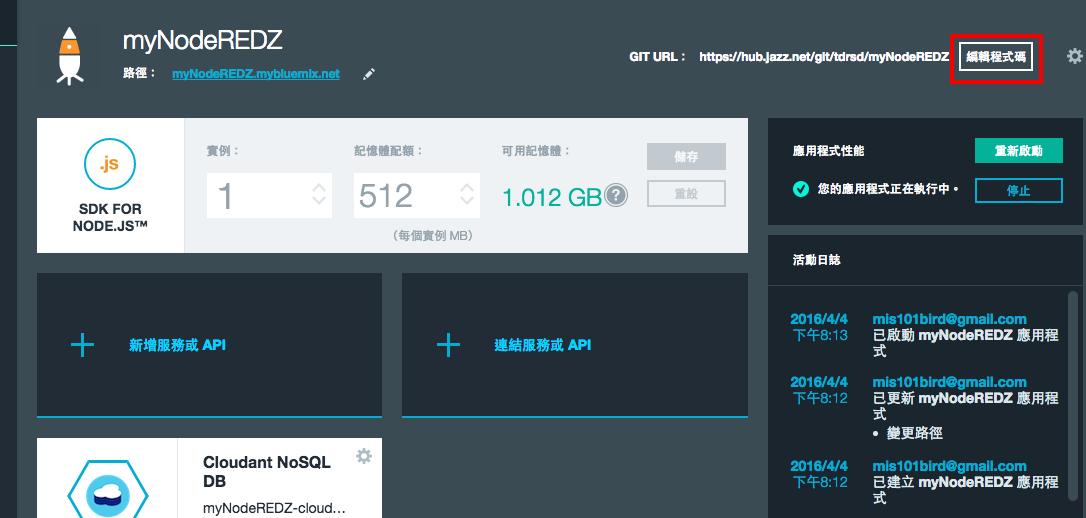
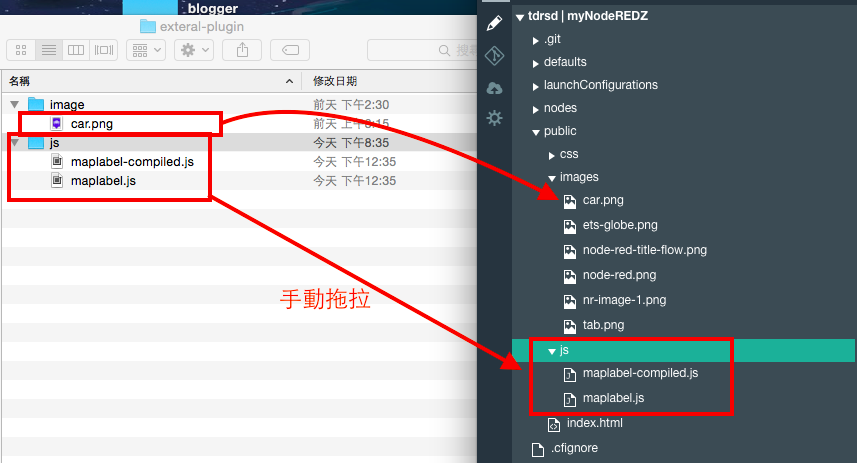
完成新增後按”編輯程式碼”,將此zip檔解壓縮後拉入public資料夾,方便我們實作時,引用js和image。


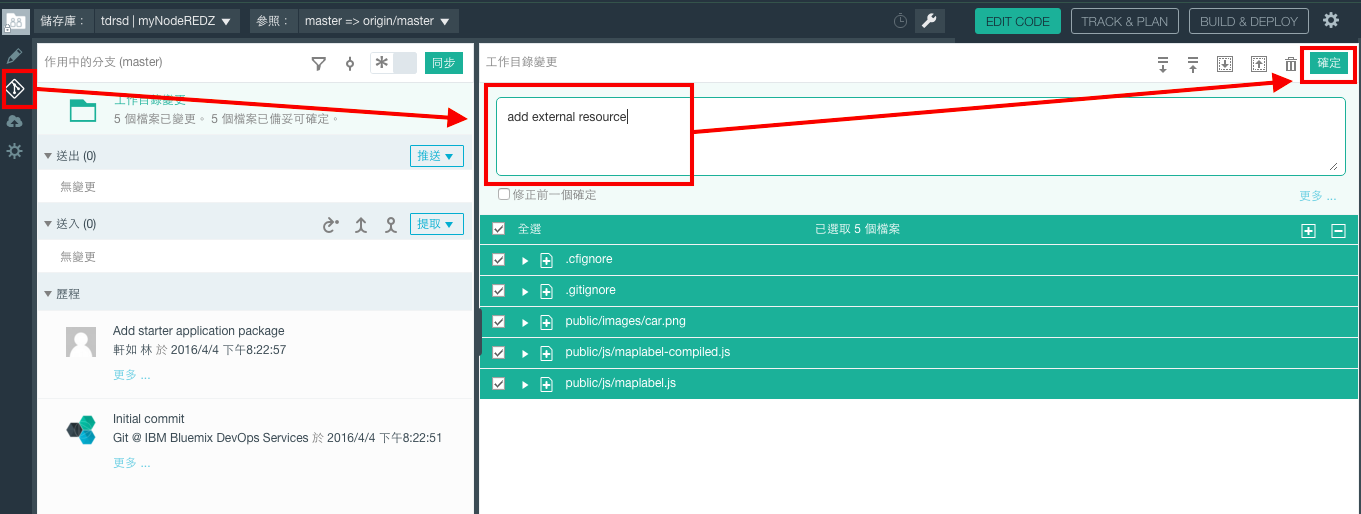
拖拉完成後,按左邊Git的版控按鈕,留下commit message,再按確定。最後按推送 (push),讓其自動執行建置和部署。

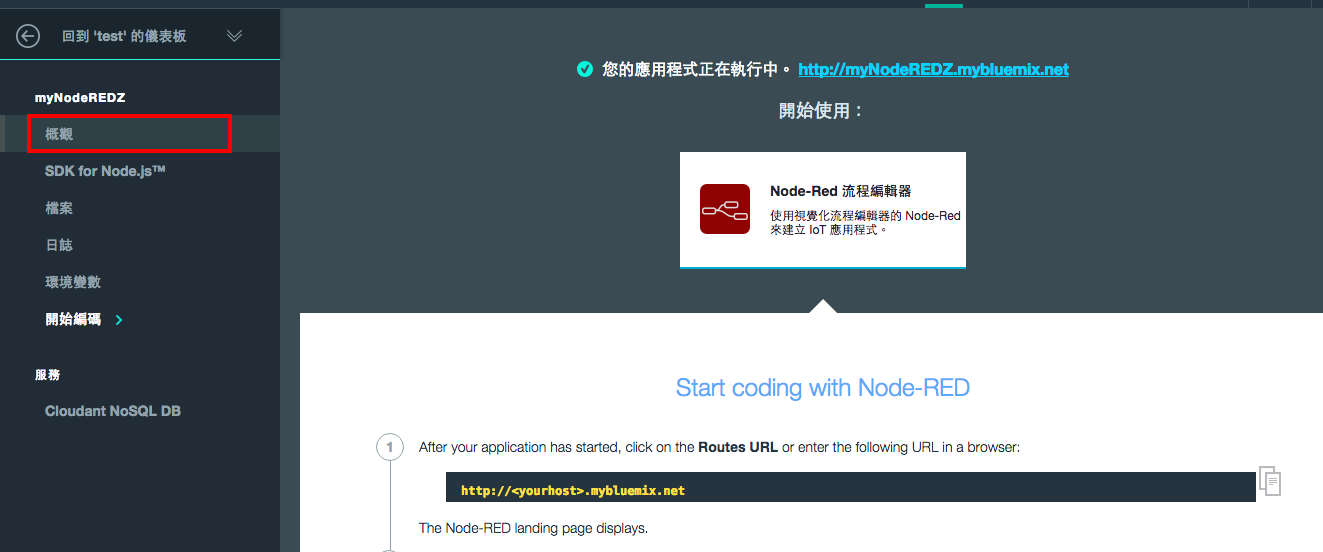
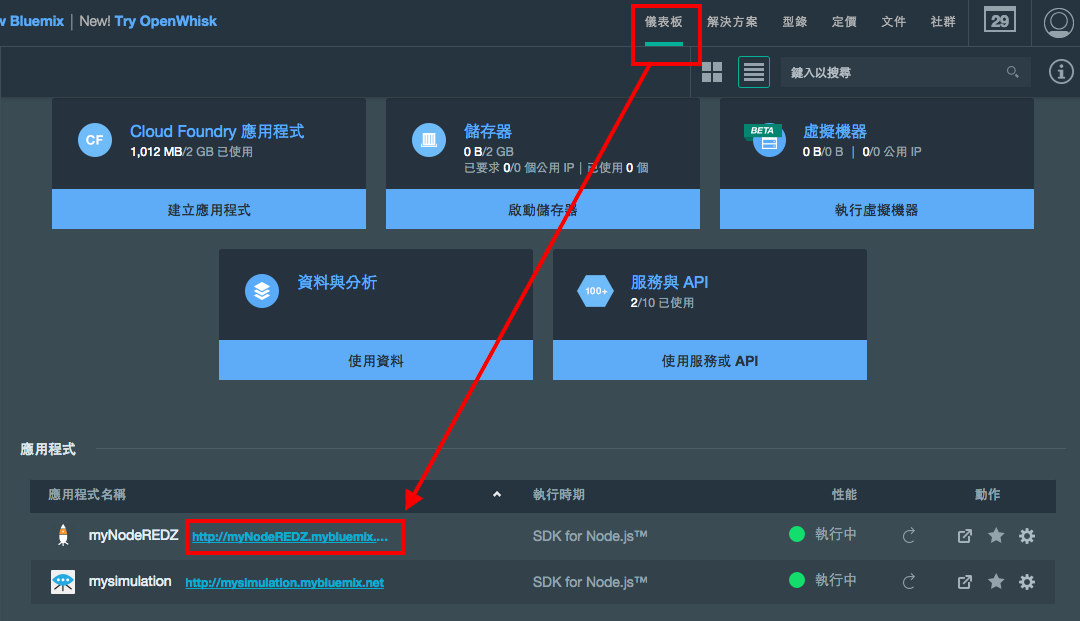
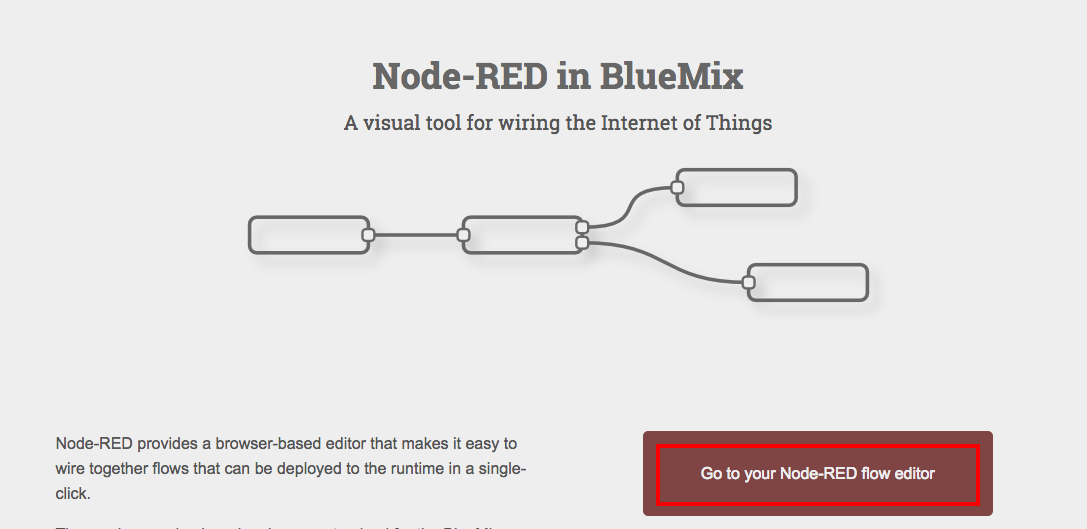
點選右上方的儀表板 (Dashbroad),我們可以發現應用程式列表中已經出現剛剛新增的Node-RED。按下網址後,點擊”Go to your Node-RED flows”,全白的Node-RED編輯器就出現拉!


Node-RED app小練習第一彈:建立http網站
在實作開始前,先一起做個小練習,活動一下筋骨。
目標: 傳送url並夾帶x和y參數給Node-RED app,Node-RED app要回傳x+y的結果。
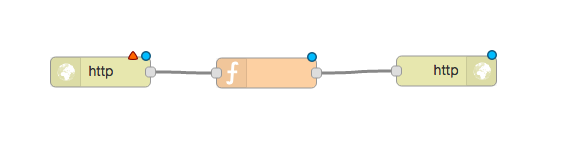
(1) 拉出http request input node和http response output node,中間加一個function node計算x+y

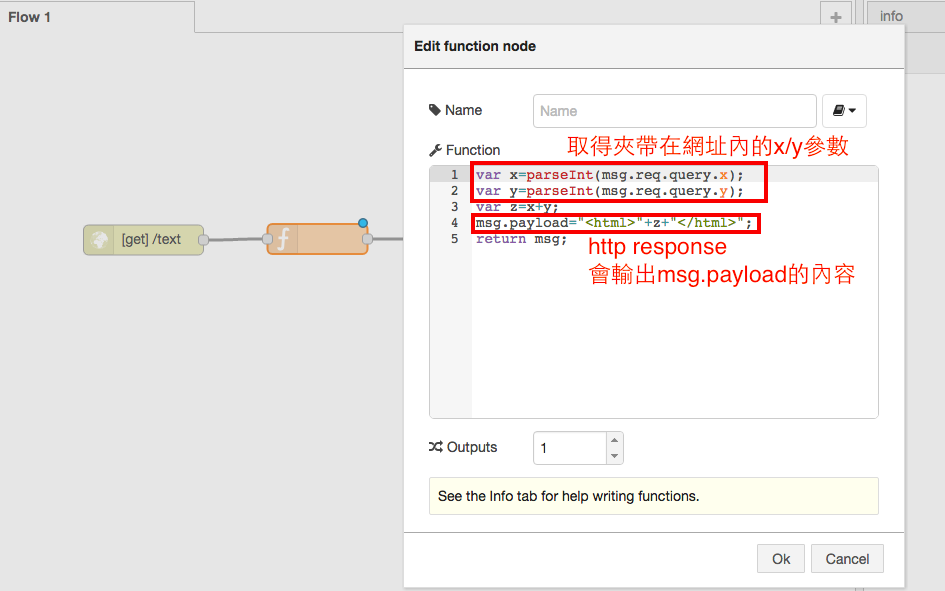
(2) 如下圖,雙擊function node,在跳出的方框內撰寫邏輯,程式語言為javascript

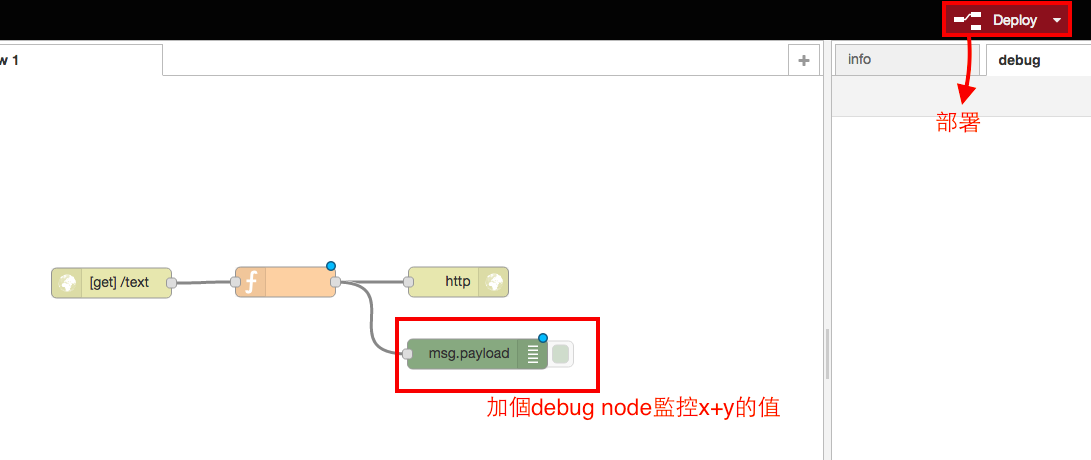
(3) 我們可以拉出debug node做偵錯,點擊右上的Deploy做部署。

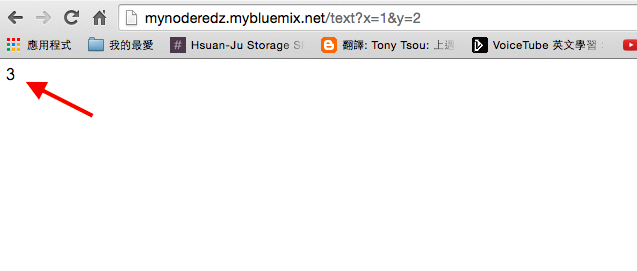
(4) 快來用此網址: http://”your_bluemix_name”.mybluemix.net/text?x=1&y=2試試看剛剛建的小網站,1+2結果如下。

有沒有覺得建立網站突然變得超級簡單呀!XD
Node-RED app小練習第二彈:和iot接上線!
Bluemix的微服務架構,讓多個應用程式可以綁定同一個微服務(Ex: iot),也可以一個應用程式綁定多個微服務,這種架構讓其擴展變得容易且強大!而且Bluemix的每一個微服務都是RESTful service,就算在Node-RED沒有已定義好的node,我們也能自己用http node呼叫微服務,詳細做法會在Geospatial Analytics的章節說明。
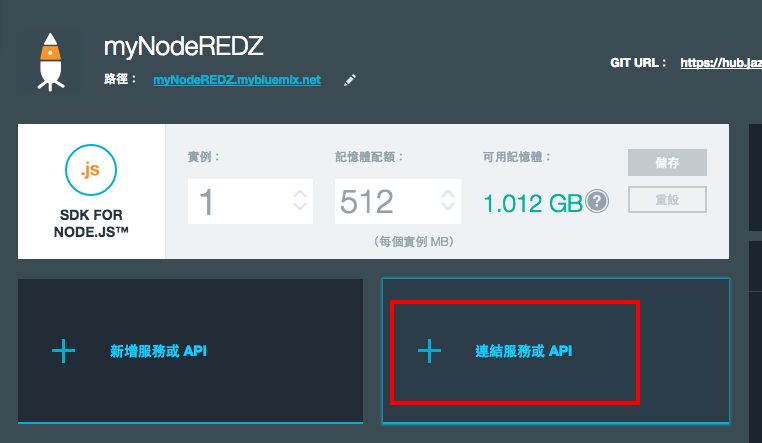
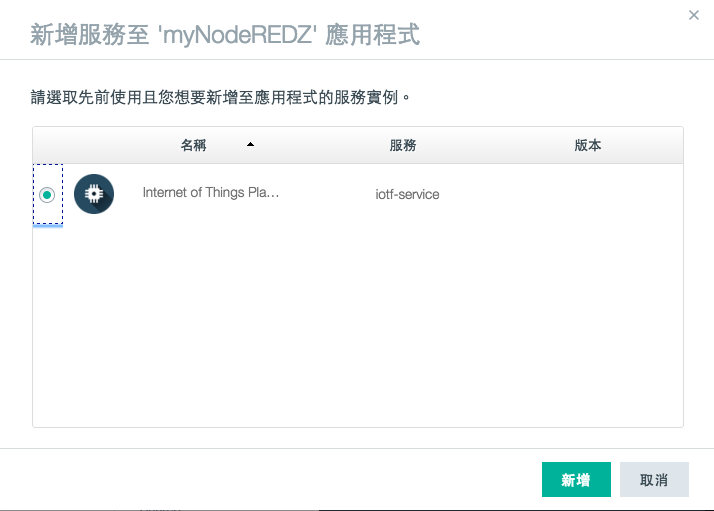
(1) 點選儀表板 (Dashbroad),點擊自己Node-RED應用程式的概觀,和之前新增的iot微服務做綁定。


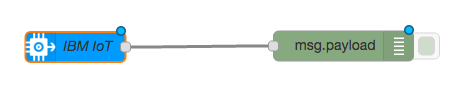
(2) 重新編譯打包完成後,回到Node-RED Editor圖形化界面,拉一個ibmiot input node和debug node,如下圖。

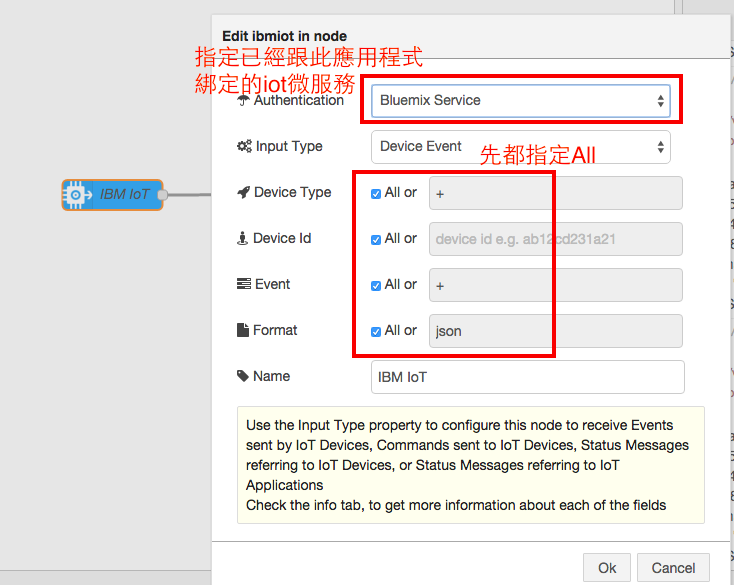
(3) 點擊ibmiot node,做內部的細部設定。

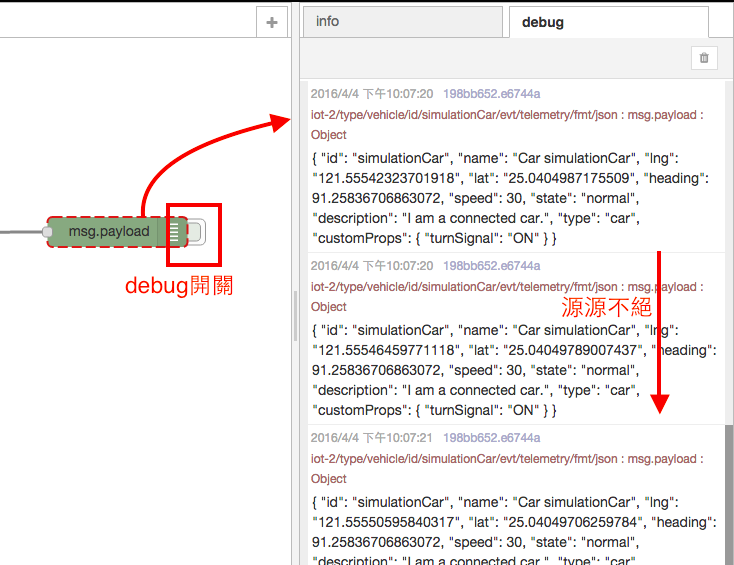
(4) 完成後按Deploy,我們可以看到右邊debug區域內,iot模擬車的json資料源源不絕的流出來!超神奇的!有了這些資料就能完全掌握模擬車的動向拉!

實作1: 追蹤模擬車的路徑
(1) 建立網站主體
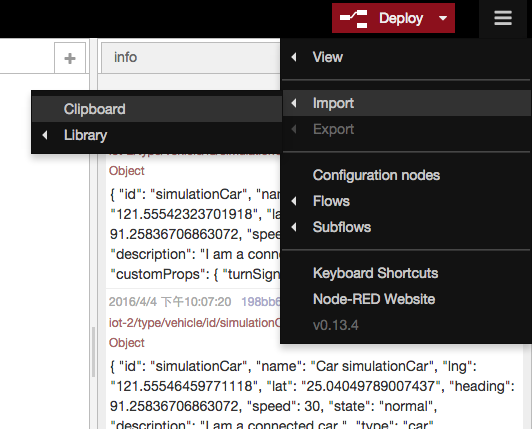
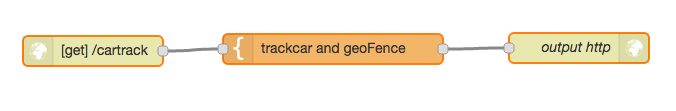
請將這裡的json code複製,import到自己的Node-RED。點選右上方收納盒內的import,選Clipbroad,把所有cartrack.txt的json code都複製到box中,就能完美的匯入。



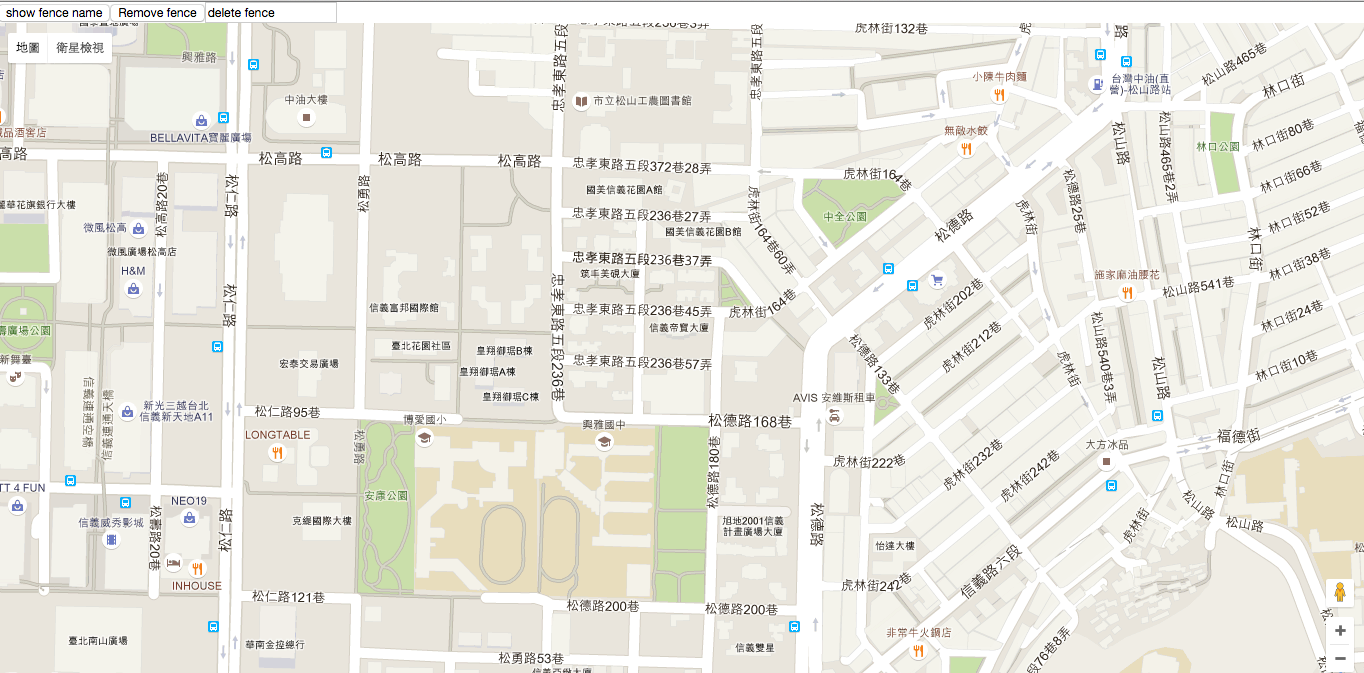
快來用此網址: http://”your_bluemix_name”.mybluemix.net/cartrack試試看這個google map應用。結果如下,目前還只是個普通的google地圖。

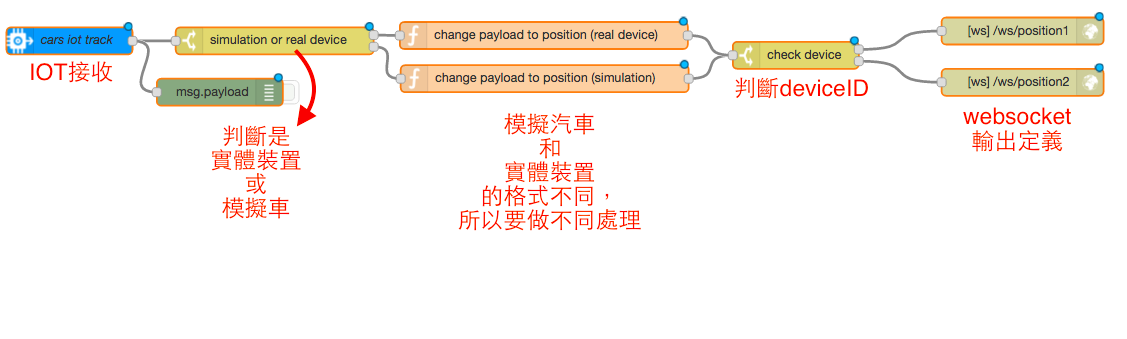
(2) 加入websocket追蹤行車路徑,請複製以下json code到自己的Node-RED,這個node flows會接收ibmiot的資訊,經過解析後以websocket輸出。主網站會一直保持和此websocket的連線,讓其能隨時接收到ibmiot的經緯度變化。
[{"id":"aa7a16e0.5585e8","type":"websocket-listener","z":"d7cab805.283548","path":"/ws/position2","wholemsg":"false"},{"id":"e2a4854b.1d5b78","type":"websocket-listener","z":"d7cab805.283548","path":"/ws/position1","wholemsg":"false"},{"id":"35ebd19b.ca142e","type":"switch","z":"1c558bd.fe3aa74","name":"simulation or real device","property":"deviceId","propertyType":"msg","rules":[{"t":"eq","v":"testDevice","vt":"str"},{"t":"neq","v":"testDevice","vt":"str"}],"checkall":"true","outputs":2,"x":343,"y":201,"wires":[["75d977c.f8a2688"],["c134e307.3ecb2"]]},{"id":"c134e307.3ecb2","type":"function","z":"1c558bd.fe3aa74","name":"change payload to position (simulation)","func":"var content=msg.payload;\nmsg.payload={id: content.id, lng: content.lng, lat: content.lat };\nreturn msg;","outputs":1,"noerr":0,"x":643,"y":243,"wires":[["e1e6f29d.1e191"]]},{"id":"fbff00ac.0401","type":"ibmiot in","z":"1c558bd.fe3aa74","authentication":"boundService","apiKey":"","inputType":"evt","deviceId":"","applicationId":"","deviceType":"","eventType":"telemetry","commandType":"","format":"json","name":"cars iot track","service":"registered","allDevices":true,"allApplications":"","allDeviceTypes":true,"allEvents":false,"allCommands":"","allFormats":"","x":115,"y":201,"wires":[["35ebd19b.ca142e","fa2804f1.05d7f8"]]},{"id":"75d977c.f8a2688","type":"function","z":"1c558bd.fe3aa74","name":"change payload to position (real device)","func":"var content=msg.payload;\nmsg.payload={id: content.d.id, lng: content.d.lng, lat: content.d.lat };\nreturn msg;","outputs":1,"noerr":0,"x":642,"y":195,"wires":[["e1e6f29d.1e191"]]},{"id":"e1e6f29d.1e191","type":"switch","z":"1c558bd.fe3aa74","name":"check device","property":"payload.id","propertyType":"msg","rules":[{"t":"eq","v":"testDevice","vt":"str"},{"t":"eq","v":"myphone2","vt":"str"}],"checkall":"true","outputs":2,"x":922,"y":217,"wires":[["4db5f8c1.b24a08"],["a69867a7.596798"]]},{"id":"fa2804f1.05d7f8","type":"debug","z":"1c558bd.fe3aa74","name":"","active":false,"console":"false","complete":"payload","x":282,"y":258,"wires":[]},{"id":"4db5f8c1.b24a08","type":"websocket out","z":"1c558bd.fe3aa74","name":"","server":"e2a4854b.1d5b78","client":"","x":1174,"y":190,"wires":[]},{"id":"a69867a7.596798","type":"websocket out","z":"1c558bd.fe3aa74","name":"","server":"aa7a16e0.5585e8","client":"","x":1174,"y":247,"wires":[]}]匯入後,node flows長相如下圖。

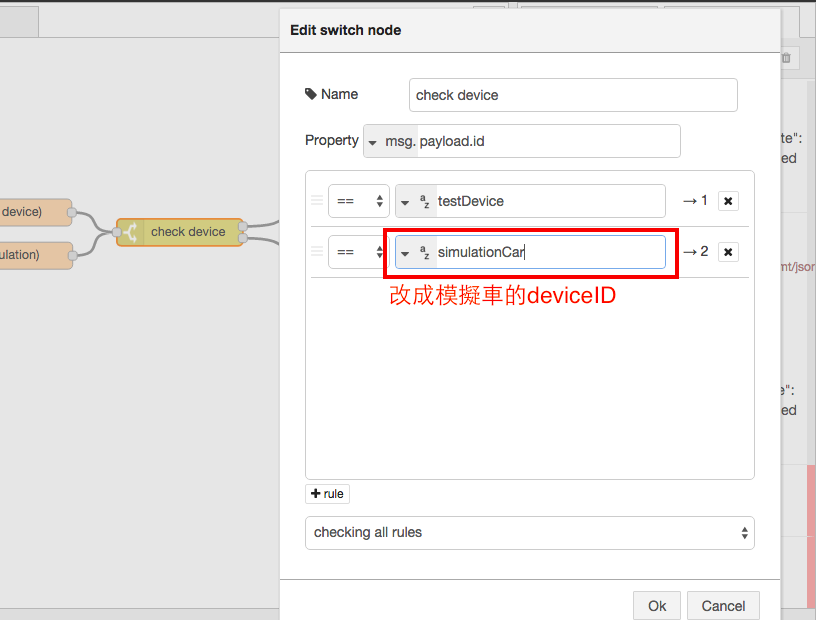
(3) 編輯第四個node (check device),將第二條線的判斷依據改成“自己模擬車的deviceID”。

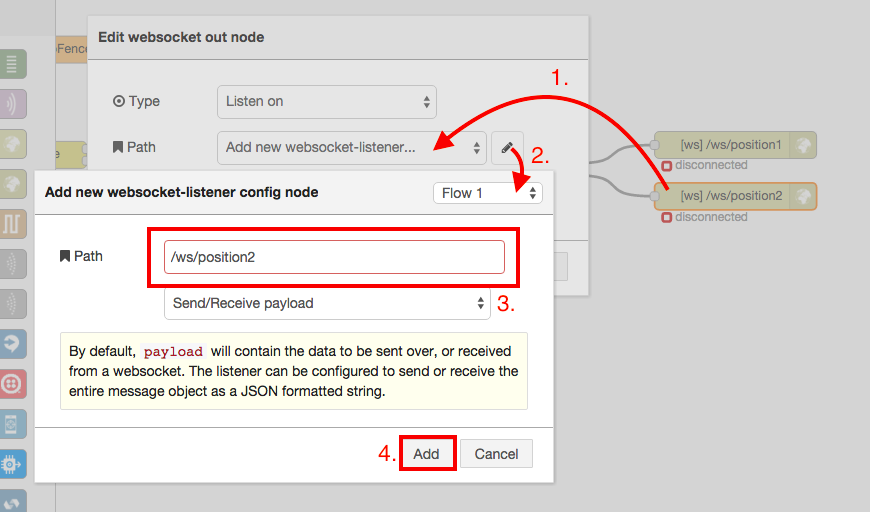
(4) 編輯最後一個node (/ws/position2),新增path: /ws/position2。

(5) Deploy後,快看一下主網站: http://”your_bluemix_name”.mybluemix.net/cartrack,我們發現車車已經在我們的地圖動起來了!

完成了車連網 (V2I)後,下一個章節,我們要使用另一個微服務Geospatial Analytics來對主網站做更多樣的應用,監控車子在自訂區域的進出時間唷!
![[IBM實習]Bluemix與車聯網應用-Node-RED](http://mis101bird.github.io/images/candy.jpg)