API interface的生態
當我們開發者想要將自己的資源寫成API開放給外人使用時,有沒有好用的工具和撰寫方式可以參考呢?當然有。 在Open source社群裡,各種API文件產生工具如雨後春筍般冒出。只要照著它的規則撰寫,它不只能快速產生Web API文件,而且能直接透過JSON或YAML進行Web API的匯入與匯出,並且可以快速的對你的Web API進行測試,不論此Web API是在本機或是遠端。有了它,我們甚至不用撰寫Server端程式碼,因為API文件產生器已經自動把我們Server端要撰寫的測試部分和開放說明部分全部產生出來了,真是太神奇了!
這麼多文件產生器,我到底要用哪一個呢?目前最紅並最常被拿來比較的產生器有三個,API Blueprint,RAML和Swagger,這三個都是開放在github上的原始碼,比較表可以見這裡。其中Swagger是最老的,所以社群活動和語言支援大勝另外兩個文件產生器,這也是這次以Swagger為說明主題的原因。當然Swagger也有因為API document不夠易懂直觀等…原因,而被強大的API管理公司,MuleSoft開發出來的RAML急起直追,但2015-09釋出的Swagger 2.0似乎有大大的改善此等缺點,看來Swagger應該暫時還會立於不敗的地位。更棒的比較文章請入內。
Swagger的過去與現在
Wordnik公司在2011年,將自己的API文件撰寫規範開源出來,並陸續釋出自己開發的互動性API產生文件, 程式碼自動產生器, API Server端開發工具等等…讓開發者在撰寫API文件上更為快速方便。 因為好寫的JSON撰寫規格和新穎的想法,Swagger成為開放軟體社群中最受歡迎的API文件撰寫方式,也是在Web API文件開發裡,最多人投入的開源專案。在2013年,RAML和API Blueprint問世,RAML以YAML為基礎做撰寫;API Blueprint則以markdown為基礎做撰寫,兩者皆有比Swagger更易撰寫、更有彈性、規格考慮更全面等優點…尤其是RAML,背後有像MuleSoft那樣強大的API管理公司在開發,讓他們的使用者急劇上升。Wordnik為了保持領導地位,也成立開放工作小組,並在2014年釋出Swagger 2.0,大大改善了Swagger原有的缺點。個人覺得Swagger支援的語言數實在大勝RAML和API Blueprint太多了,應該還會繼續維持領導地位一陣子。這裏有中文版的訪問紀錄。
Swagger的撰寫方式:JSON格式
詳細的撰寫方式,官方文檔都說明的很清楚,以下只做個大概瀏覽,希望這些亂亂的截圖大家能看得懂XD
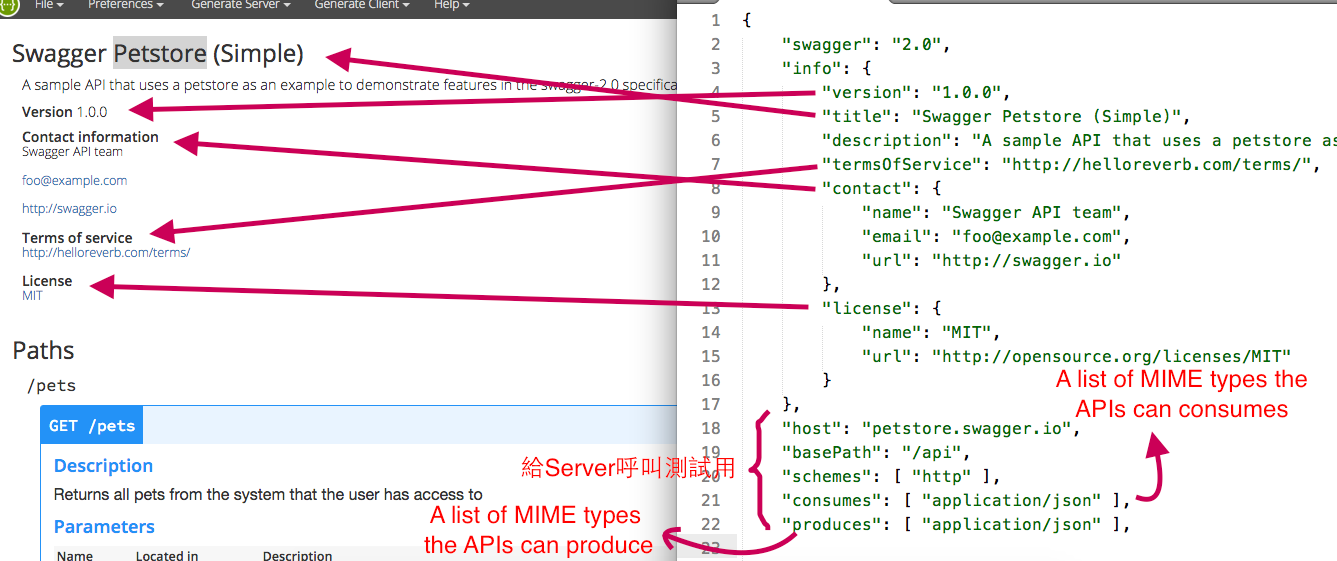
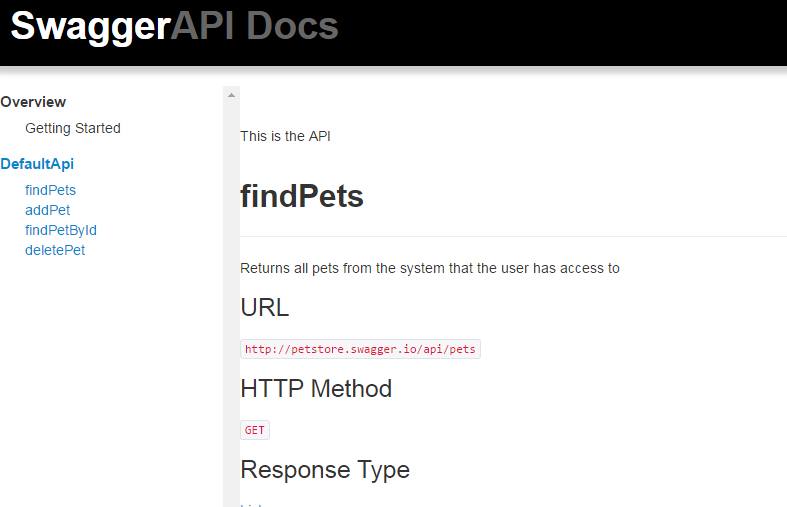
(1) API info部分撰寫
這裏為Swagger文件最前端,撰寫像開發者、license等內容…左邊文件是右邊JSON文檔所對應的,之後系統自動產生Client/Server端程式檔後的結果。其中consumes為API request的MIME type;produces為API response的MIME type,這2個定義在各自path內比較常用些。定義在全域的話,會套用在所有path。

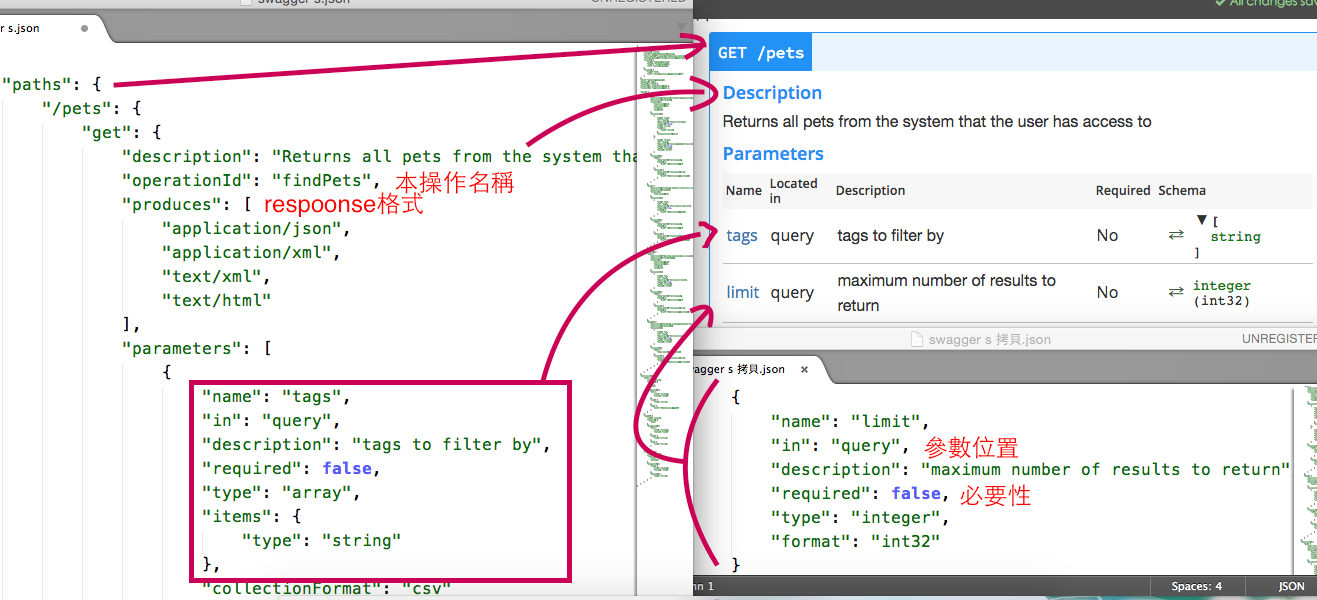
(2) API request parameters撰寫

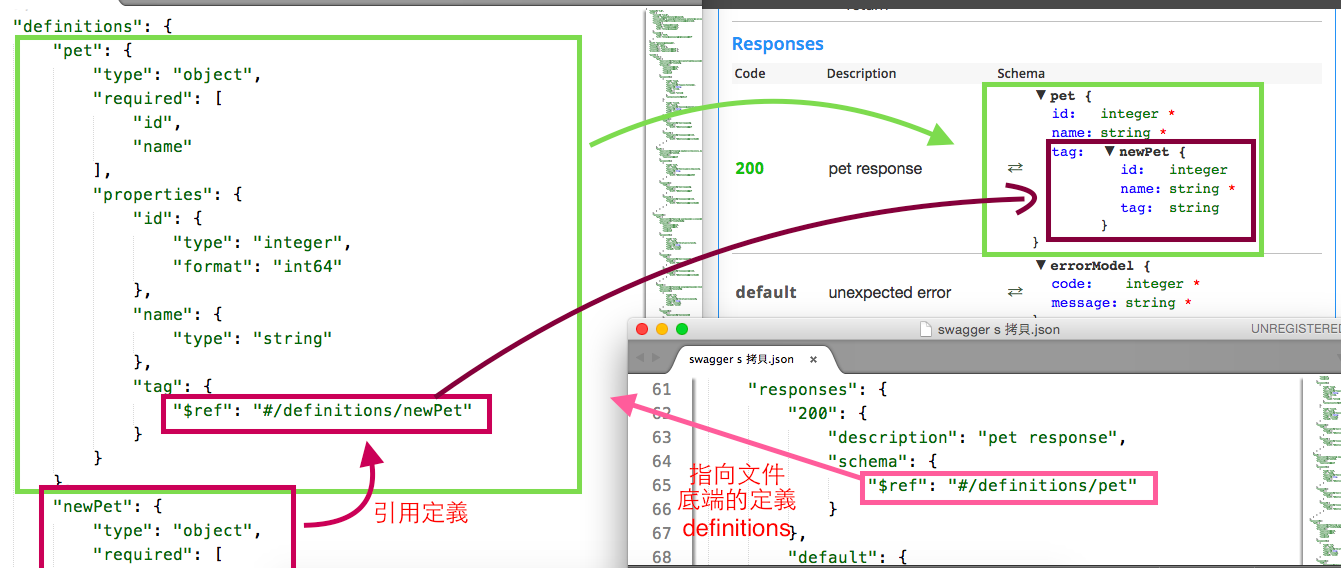
(3) API response and definitions
response的結構定義在文件最下面的definitions,上面只要用$ref指向definitions。如果response回傳的JSON結果,內有string也有JSON Object等…(如圖片的tag),可以在definition內再引用definition的結構來達到描述。

當然其他還有如何描述金鑰、Oauth2等…安全性設定,就請大家慢慢看官方說明文件吧。
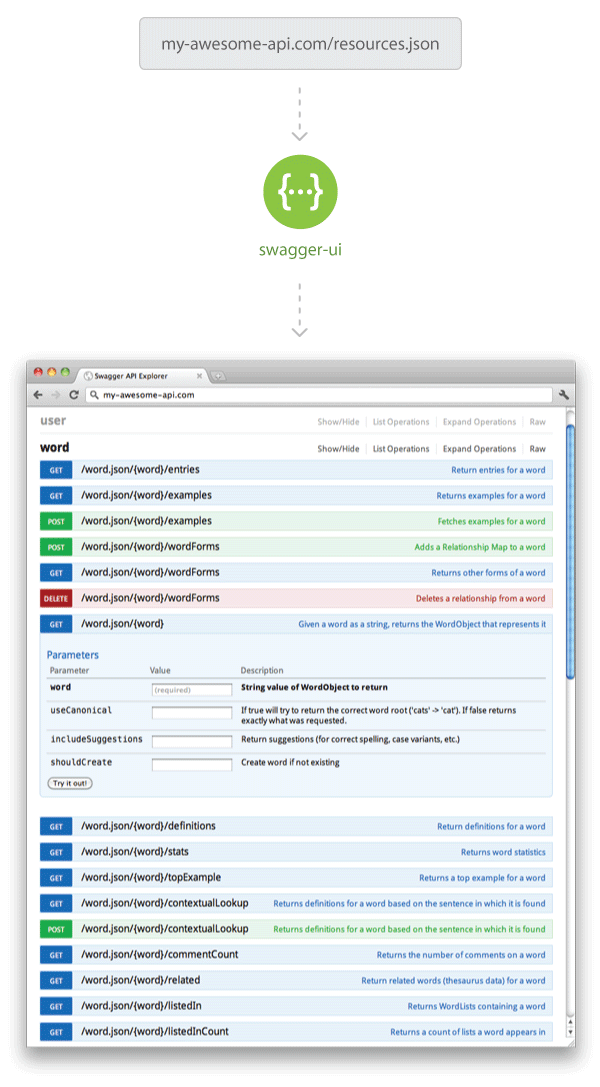
Swagger Editor
不論是線上API測試。

還是程式碼自動產生。

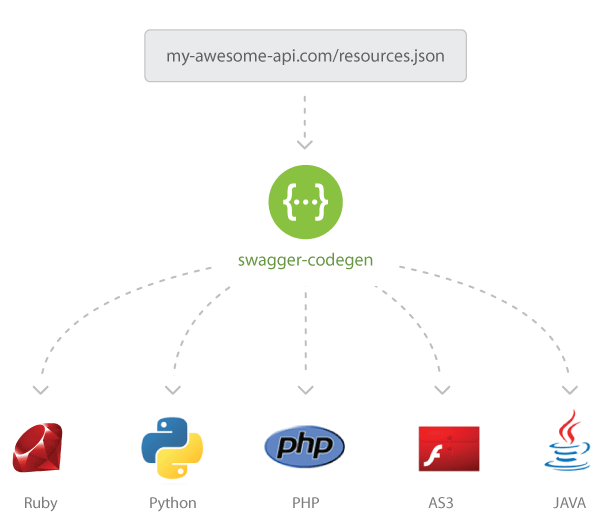
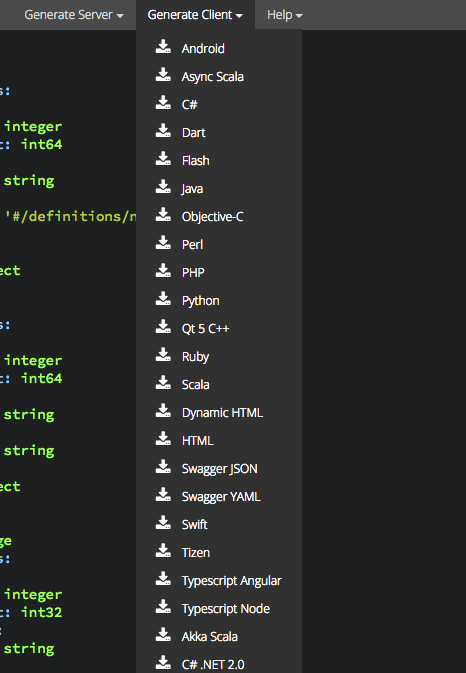
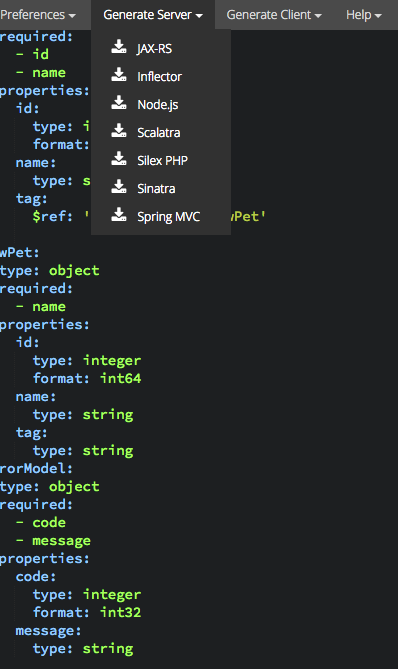
全部都能在線上工具Swagger Editor一次滿足,所有原始碼都被放在Github,非常值得一看。 我們只要將寫好的JSON文件匯入Swagger Editor,就能直接線上測試API和自動生成給Server/Client用的API程式碼,還支援非常多的語言和框架,如下。


*其中要注意的就是CORS Support,CORS是一個防止網站被壞東西竊取個人資訊的一項技術,現在很多瀏覽器和javascript工具包不只支援這項技術,甚至強制要使用這些工具的Server遵守,所以Swagger也強制使用它製造API的Server也必須支援CORS Support。
想要自己的Server支援CROS非常簡單,只要在HTTP response加上以下header參數:
Access-Control-Allow-Origin: *
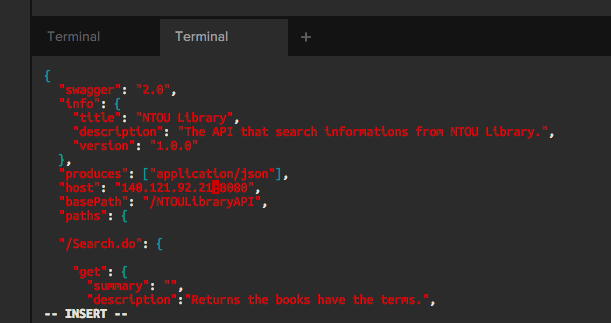
Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, AcceptSwagger支援非常多語言和框架,Generate Server會產生類似Swagger UI demo的測試程式碼給使用者測試自身API,裡面已經實作了跟原來Server端的呼叫邏輯,我們只要下載下來後再加入自己Server的程式碼就好了,他還很貼心的將IP改為localhost,如果想要改變IP可以到api資料夾內的swagger.json檔修改,如下圖。

Generate Client有超多語言和框架可以選擇,我選擇node.js的express框架,先用npm install express部署好express,再用node main.js運行,main.js可以查看並修改port。

*Generate Client中的Android甚至自動實作了呼叫API動作的java code,真的是方便很多開發者。
小結
開源專案的蓬勃發展真的幫助了很多開發者,除了大大增加了開發速度,更加速新創團隊的崛起…我要好好努力,希望未來也能為開源社群有所貢獻。
![[API interface]Swagger的使用](http://mis101bird.github.io/images/swagger.jpg)