自學Android以來將近一個月,終於來到自己開發一個App的時刻了!這一系列將記錄我從頭到尾如何開發出上架的App。
點子-SnapEvent
台北最棒的就是四通八達的捷運,和豐富的多元活動!但我的行程變動性滿高的,除非是大型活動,否則我不會刻意去追蹤每個小活動,這樣會常lose掉一些其實能參加的好講座、好活動。舉一個例子,我今天從外地回到台北捷運士林站,時間17:00,當天剛好捷運善導寺站附近有一個Workshop在18:00~21:00,但因為我不知道這個資訊,就錯過了參加的機會…我希望有一個App能顯示當天所有的講座、活動並標示在地圖上,讓我能一時興起去聽個演講、參加個討論會等…
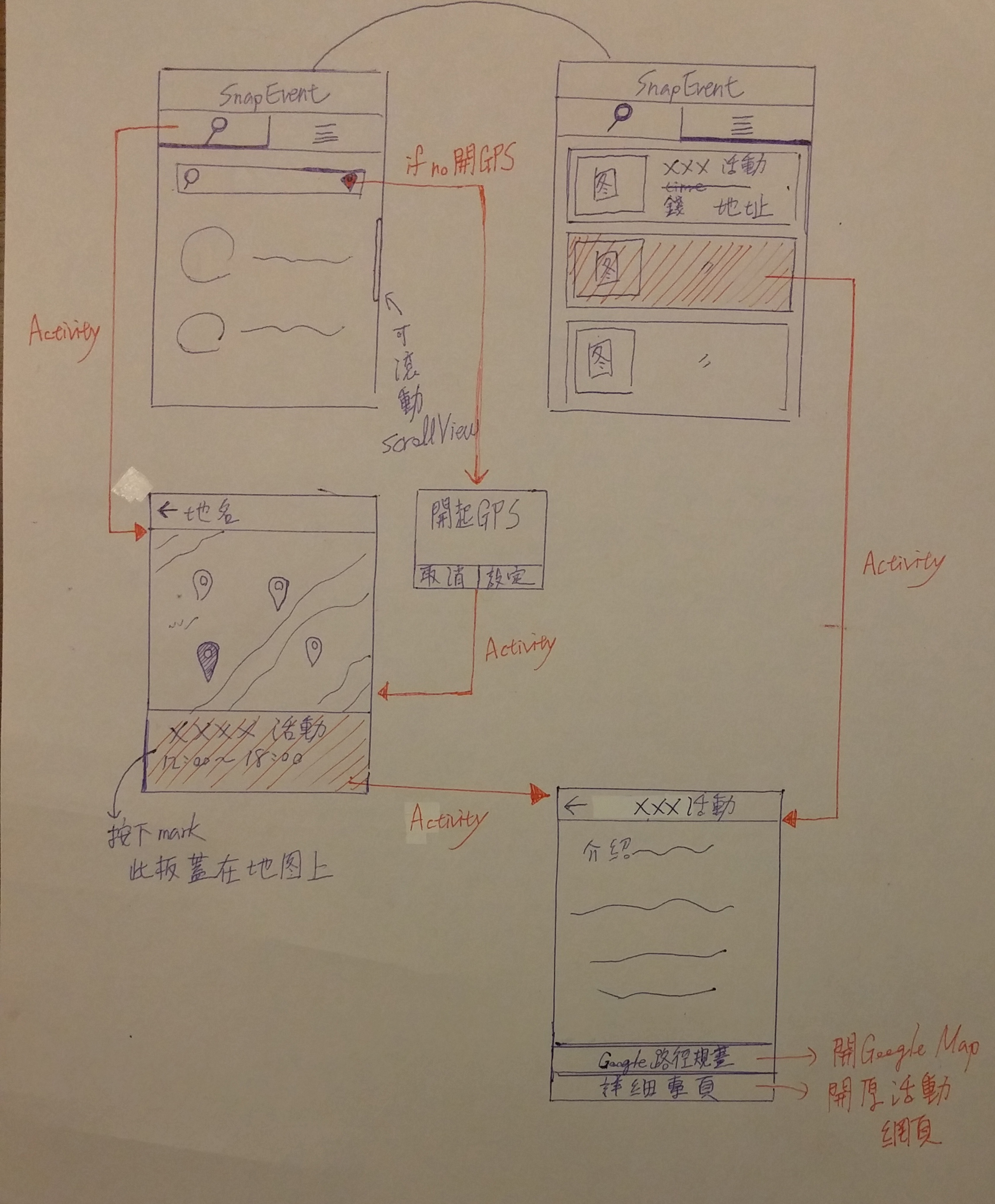
設計圖

會用到的大概有Service組件、Broadcast組件、ViewPager、ListView、圖片與資料的緩存優化等…還沒開始做所以細節不知道(揍)
前置作業-UI製作
這是我最愛的部分了!!
1) 元件icon
我直接在這下載,如果想要客製化能參考Android Asset Studio的Icon Generator類別。
不同顏色但同圖案的icon能拿來提升使用者體驗。Android中的selector標籤可以根據狀態的不同為同一個View控件更換不同的圖片,舉個例子,我希望觸碰按鈕時,按鈕上的Icon能變色。
首先在drawable資料夾內建立button_selector.xml檔案,內含選擇器selector如下。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/pic1"/> #按下按鈕換圖片1
<item android:state_pressed="false"
android:drawable="@drawable/pic2" /> #放開按鈕換圖片2
</selector>再到原來畫面布局內的Button標籤引用button_selector(把selector當成像一種圖片)就完成了。
<Button android:id="@+id/button1"
android:layout_height="50dip" android:layout_width="150dip"
android:text="Click To Check Style" android:background="@drawable/button_selector"></Button>2)背景底圖、非ICON圖片
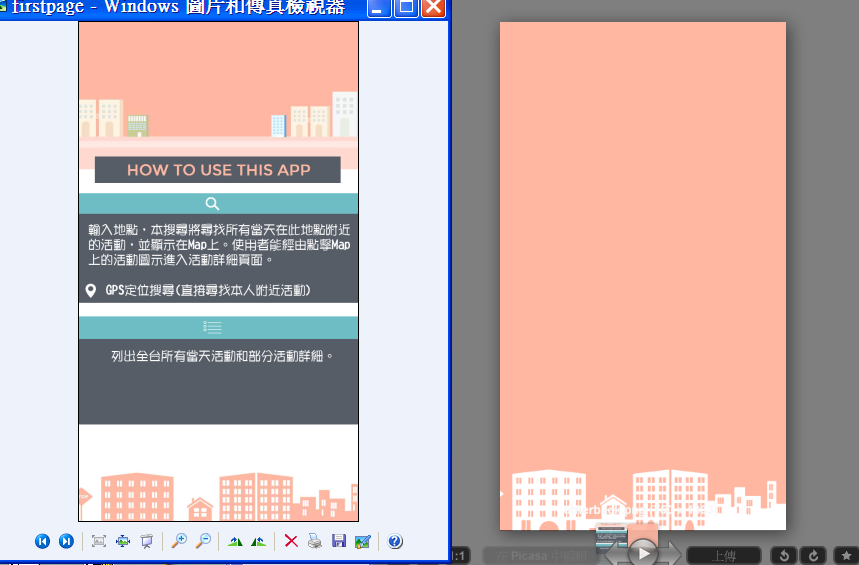
首先圖片可用photoshop、illustrator為工具協助繪製。關於背景圖,我用Google的layout templates為底圖大小做設計,產出如下。
特別推薦各位將背景圖(無論是螢幕或元件的背景圖)做成9-patch圖片,使背景圖片可随着文字内容的多寡而伸縮。
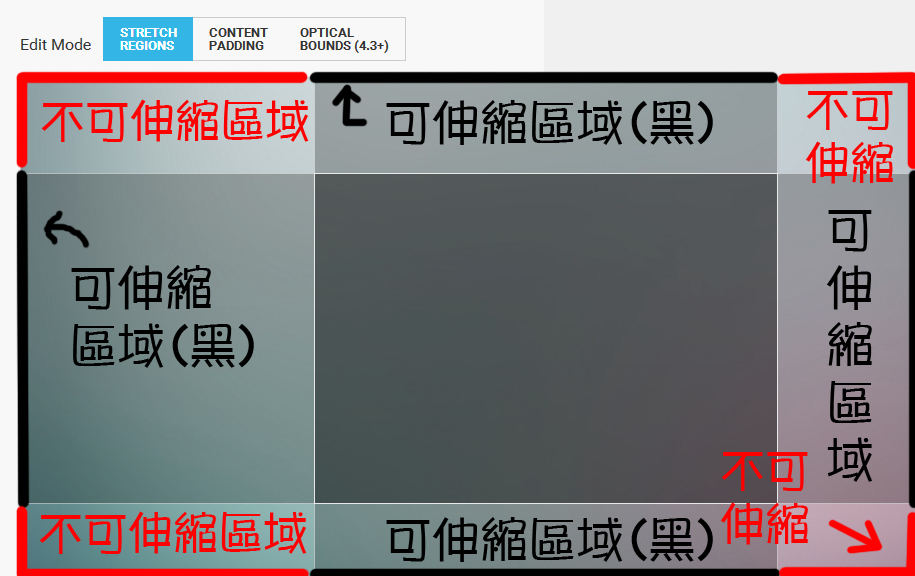
大家能使用ANDROID ASSET STUDIO的Simple Nine-patch Generator來製作9-patch圖片。點入網頁,匯入已經設計好的圖片後,會看到類似以下的畫面,使用者能任意調整上下左右的線來規範圖片哪裡可伸縮,哪裡不可伸縮。調整好後下載會得到不同解析度資料夾,內有檔名為XXX.9.jpg/XXX.9.png的圖檔,將它們放入專案res內就大功告成了!如果改變主意,想再調整伸縮區域,直接在Android studio內點擊圖檔就能編輯了,編輯方法可參考這裡。
3)Google Map的客製化mark
找配色時,好用的取色軟體也很重要,看到順眼的配色能直接把它的HTML色碼拿下來套在自己的App上。
建立專案與使用開源專案必注意:build.gradle
有Gradle自動建置工具對Android開發真的方便很多,好好了解其中的變數設置。在下載開源專案前先查看它app資料夾內的build.gradle確認其執行環境,也能避免掉很多奇怪的錯誤。
- android:minSdkVersion是宣稱此專案至少要在哪一個SDK 版本(API Level值)的Android系統上才能跑,這個設定值會影響Google Play是否將此程式顯示在商店中,如果使用者裝置的Android版本比程式中這一項設定值指定的版本低,此程式就不會出現在Google Play商店中。實際在執行程式時, 系統也會檢查此項設定值, 若是系統版本比程式的minSdkVersion設定值低, 也會禁止執行這個程式。不過要注意的是,這個設定值是開發者自己宣稱,至於這個程式是不是真的可以在該版本的Android裝置上正確執行, 就是開發者要負責的事情。
- android:targetSdkVersion為目標版本,也就是測試環境下,模擬機的Android版本,這重要度不高,因為我都用自己手機測試…
- compileSdkVersion為本專案用於編譯時的SDK版本,在下載專案時別忘看一下,確認此SDK版本在Android studio的SDK Manager有沒有下載過。
- buildToolsVersion為用於Gradle項目建置的Tool版本,基本上越新越好,因為build-tools有支援舊版本,所以buildToolsVersion > compileSdkVersion是OK的。在下載專案時別忘看一下,確認此版本在Android studio的SDK Manager的build-tools版本有沒有下載過。
- dependencies內有使用的外部套件名,由gradle從maven庫自動網上搜尋並載入,超方便! ex:compile ‘com.android.support:appcompat-v7:22.2.1’,v7代表此包支援API 7以上,22代表版本號,詳細入內。 6.versionCode為App版本號。
##系列進度
- [SnapEvent]我的第一個Android app-規劃: 規劃我的第一個App-SnapEvent,並附此系列大綱、說明
- [SnapEvent]Android 5.0 的Toolbar+Tab+ViewPager: 從自己客製化Android 5.0 的Toolbar+Tab+ViewPager到運用Github上神人開發的MaterialTabs套件。
- [SnapEvent]穩定又快速的請求網路xml資料: 介紹穩定請求Server端資料的Volley框架和快速解析XML的套件SimpleXML,並將兩者結合使用在Snapevent。
- [SnapEvent]Android Google Map SDK的應用與注意事項: 本篇記錄我使用Google Map SDK的過程和注意事項,讓各位少走冤枉路。
##專案REPO
![[SnapEvent]我的第一個Android app-規劃](http://mis101bird.github.io/images/snapevent1.png)